环境
npm: v7.13.0
vue3: v3.2.19
vite: v2.5.10
ide: vscode+vetur
实例
1. 创建项目
1 | npm init vite@latest ref_dom --template vue |
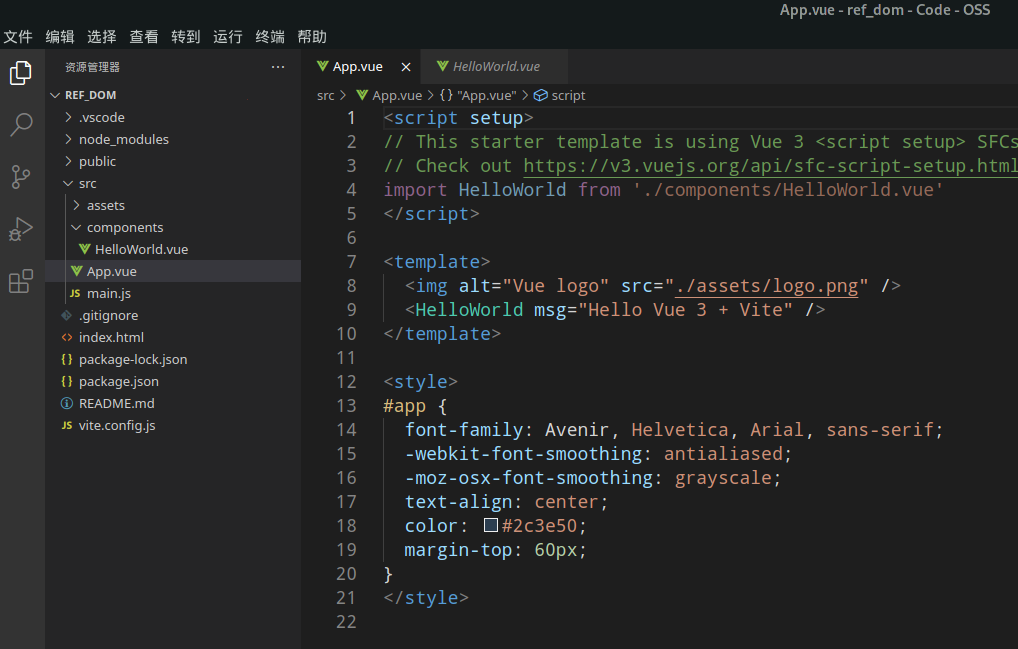
vscode中打开生成的项目, 结构如下图, 并且vue组件默认为附带<script setup> 的脚本类型

2. 使用ref方式修改innerText
接下来要做的是在App中添加一个按钮, 通过ref的方式使之点击后改变其中的文字, 具体修改如下:
script部分
1 | import {computed, ref} from 'vue' |
template部分
1 | <button ref="btn_ref" @click="btn_dom.innerText='change'"> |
上述脚本中btn_dom就指向template中对应ref的button标签. 这一方式取代了旧脚本中的ref和$refs组合
--- The End ---