推荐使用vite插件vite-plugin-cdn-import(Lic.MIT), 避免造轮子
实例
安装
项目根目录下执行
1 | npm i vite-plugin-cdn-import |
配置
在vite.config.js中启用该插件并配置. (以cdn导入vue模块为例)
1 | import { defineConfig } from 'vite' |
效果
该配置在生产环境, 即运行npm build时生效. 以Hello World项目为例,
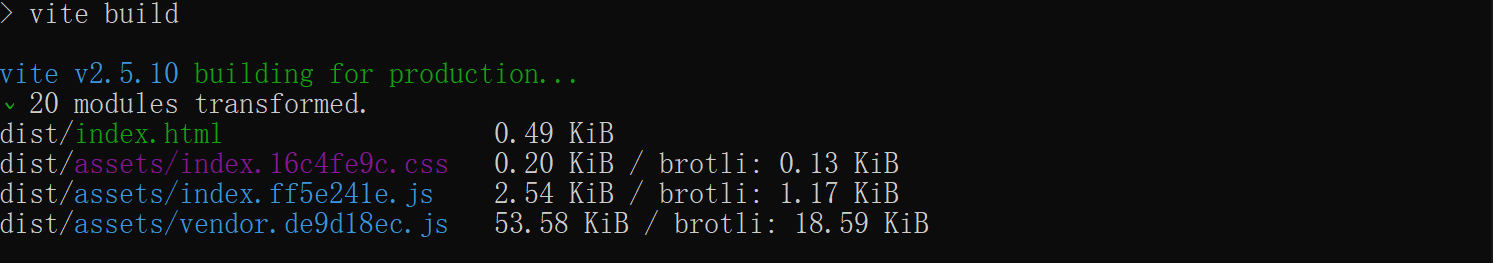
未使用插件的生成体积:
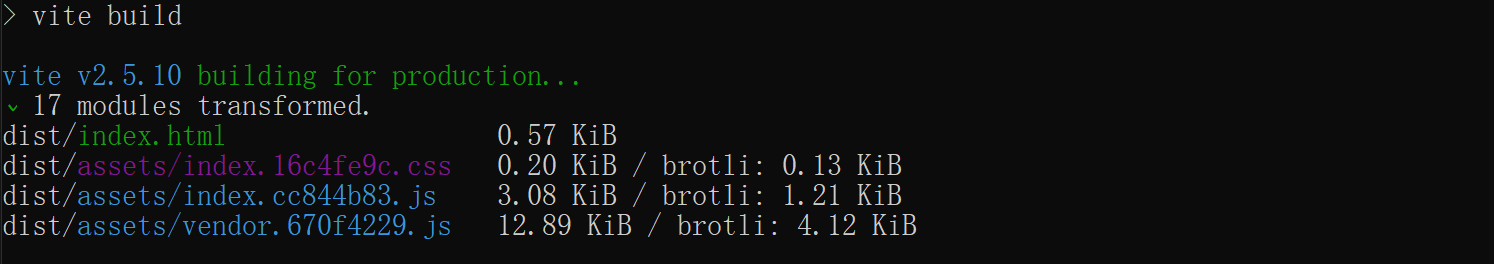
使用插件的生成体积:
环境
npm: v7.13.0
vue3: v3.2.19
vite: v2.5.10
ide: vscode+vetur
参考
--- The End ---